[HTML] Layout 예제
- 📕 Programing/HTML-CSS
- 2021. 2. 24.
CSS 부분
<style>
body {
text-align: center;
color: #fff;
width: auto;
}
div#wrap {
width: 100%;
min-height: 300px;
margin: 0 auto;
border: 1px solid blue;
}
header {
height: 10%; /*50px;*/
background-color: darksalmon;
}
header, footer, nav, section {
border: 1px solid black;
margin: 5px;
padding: 10px;
}
nav, section {
float: left;
height: 200px;
}
nav {
background-color: blue;
width: 10%;
}
section {
background-color: aqua;
width: 80%;
}
footer {
height: 50px;
background-color: darkcyan;
position: relative;
clear: both;
}
</style>
BODY 부분
<body>
<script !src="">
</script>
<div id="wrap">
<header>
<p>Header</p>
</header>
<nav>
<p>Nav</p>
<ul>
<li><a href="#">Link 1</a> </li>
<li><a href="#">Link 2</a> </li>
<li><a href="#">Link 3</a> </li>
</ul>
</nav>
<section>
<p>Content 영역</p>
<article>111111</article>
<article>222222</article>
</section>
<footer>
<p>Footer</p>
</footer>
</div>
</body>
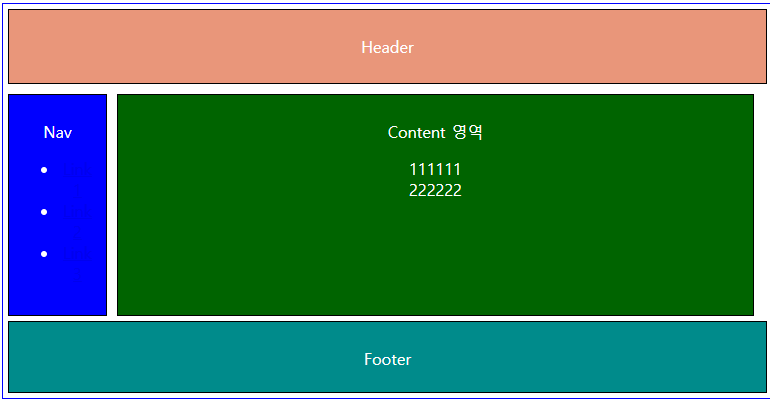
결과 화면

'📕 Programing > HTML-CSS' 카테고리의 다른 글
| Navigation Bar / DropDown (0) | 2021.08.10 |
|---|---|
| [HTML] Layout 예제 2 (0) | 2021.02.24 |
| [Javascript] Promise 란? (0) | 2021.02.08 |
| [VS Code] 원하는 서버 브라우저 설정 (0) | 2021.02.08 |
| JSON (JavaScript Object Notation) 사용법 👍 (0) | 2020.12.03 |